XMLはマニュアルで「使える」の?(前編)
1998年9月14日
先日開催されたTCシンポジウム99の分科会「テクニカルライターのためのXML講座」のうち、当研究所の所長が発表を担当した「XMLって本当に使えるの?」の資料他をお届けしようと思います。先に公開した発表資料(PDFファイル、約64KB)と合わせてご覧いただくことをお勧めいたします。
高額な参加費を払って参加された方のなかには立腹される方もいらっしゃるかもしれません。しかし、今回公開するものは分科会全体のうちのほんの一部ですし、分科会に参加されていた方にはさらに理解が深まるような情報をお届けするつもりですので、ご了承いただきたいと思います。
XMLを理解する上で必要なこと
XMLはマニュアルで使えるのかどうかを考えるまえに、XMLでの文書の取り扱いについて見てみましょう。
ここではXML(eXtensible Markup Language)の解説書のように、XML自体の言語構造や仕様策定の経緯は一切説明しません。それよりもまず、XMLが文書をどのように取り扱っているのかを理解することが重要です(細かい仕様に関しては、業務で導入を決断する際に熟読すれば十分でしょう)。
文書にタグを付けて記述するマークアップ言語という意味では、XMLはHTMLと本質的な違いはありません。ではどこが違うのかと思われるかたもいらっしゃるかもしれませんが、そもそもタグ付けによって文書の構造を記述するとはどういうことかを、ここでおさらいしておきましょう。
さて、皆さんはMicrosoft Wordや各種レイアウトソフトウェアで、スタイル機能はお使いになりますか? スタイルを定義しておくと、簡単な操作で見た目を統一することができるので重宝しますよね。文書の構造ということを理解するためには、このスタイル機能を例にするとわかりやすいのです。普通にDTPを行っている方には当然過ぎる話かもしれませんが、お付き合いください。

スタイル機能を使うときは、「ゴシック18pt」や「明朝9pt」といった使いかたから入るかたが大多数かと思います。「さっきの部分と見栄えを合わせたいから、見栄え(スタイル)を登録しておこう」と考えるわけですね。
ところがこうした使いかたをしていると、情報のレベルや内容といった意味が違うのに、「見栄えが同じだから同じスタイルを適用してしまえ」というケースが増えてきます。HTML文書の作成でも大きな問題となりがちな、見栄えしか考えていないタグ指定(H1は一番大きな太字、H6は一番小さな太字を表示させるために使うという、誤った理解に基づくコーディング)と同じような問題が起こってくるわけです。
スタイル(タグ)は意味/階層を示すために使うもの
では、このような指定方法にどのような問題があるのか考えてみましょう。
マニュアルに特化した例で話を進めると、例えば小見出しの見栄えを変更したとすると、小見出しで使用しているスタイルと同じ見栄え指定をしていた部分は、実際には小見出しの部分でなくとも、すべて変更されてしまいます。
つまり、文章の意味/階層を指定したスタイルを使用していないために、意図した部分だけを正確に指定することができないのです。

この例で説明するならば、はじめから「小見出し」というスタイルを設定しておけば、文章中の小見出しに該当する部分の見栄えだけを一律で変更することは容易です。小見出しと同じ見栄えを持っているものでも(例えばサブ見出しのなかでも特に重要ものなど)、最初から文章中の意味/階層に応じた別のスタイル付けをしておけば済むことなのです。つまり、重要なのは文章中の意味/階層の指定であって、見栄えの指定は意味/階層ごとに別に指定するべきものなのです(構造と見栄えの分離)。
このようなスタイル設定をしていくこと、実際問題として見栄えだけに基づくスタイル設定をしたときよりも、スタイルの数が増えてしまうという弊害があります。しかし、見出しレベルなどといった後から再利用する価値のある部分に関しては、階層/意味を元にスタイル設定を行うことが望ましいと言えるでしょう(この辺については次回に詳しく説明する予定です)。
「文章の入れ子構造」を理解する
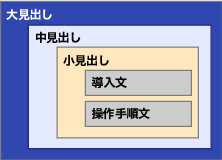
階層ごとに適切なスタイル付けをすることで、文章は適切に構造化されることになりますが、構造化された文書は入れ子構造を持ちます。下図を例にすると、大見出しは中見出しをいくつか含み、それぞれの中見出しは小見出しをいくつか含み、それぞれの小見出しは導入文と手順文、サブ文を含むというような入れ子構造になっています。

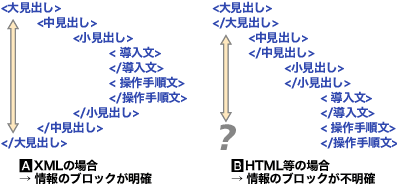
これは文章構造自体の問題なので、特にXMLと関連がある話ではありません。重要なのはここからで、XMLのタグ付けは、HTMLやレイアウトソフトでタグ付きテキストを書き出した場合と異なり、実際の入れ子構造を反映して構造単位でくくるようにタグ付けするようになっているのです(下図参照。厳密に言うとこのままでは実際のコーディングとして通用しないのですが、説明しやすいのでこのような例にしてあります)。

このようなタグ付けを行うことにより、簡単に文章の意味/階層ごとにブロックとして取り扱うことができるようになります。上図Bの場合でも何とかすることはできますが、簡単に任意の意味/階層を持つブロックだけを処理する訳にはいきません。Adobe Framemakerをお使いの方は、条件を指定して見出し単位で表示したりしなかったりするという機能をご存じかと思いますが、それはソフトウェアがこのように文章を構造ごとにブロック化して扱っているからこそ成立する機能なのです。
文章を意味/階層ごとにブロック化して取り扱うことができるようになると、あとからデータベース的な再利用がしやすくなりますし、先ほどのFramemakerのように意味/階層のブロック単位で出したり(一時的に)消したりといった芸当が可能になります。
「で、これに何のメリットがあるの?」と思われるかたもいらっしゃるかもしれません。でも、例えばオンラインヘルプで、「トピック中のある説明単位をコンテクストによって表示したりしなかったり、自動的に切り換えられたらなあ」と思ったことはいままでにありませんか? 意味/階層のブロックごとに文章を管理しておけば、こういう用途には効果絶大なのです。
と、ここまで「XMLはマニュアルで使えるのか?」と考えるにあたっての、前提となる部分をお話ししました。引き続いて具体的に紙マニュアルや電子マニュアルとの相性について考えていきたいと思いますが、長くなってしまったので次回にさせていただきたいと思います。
厳密に言うと違ったり、誤解を招くような説明もあるのですが、元がTCシンポジウムでの発表を意識したものなので、「とにかく使えるのかどうなのか」という問いに答えられるように理解のしやすさを優先した原稿になっています。「それにしてもあんまりでは?」という苦情などありましたら、お手数ですがご意見をお寄せください。