マニュアルのデザインについて考える(続)
1997年2月10日
前回に引き続き、マニュアルのデザインについて考えてみましょう。今回は流れを伴う情報をどう配置するかに的を絞ってみましょう。以前のバージョンをご覧になりたい方は、こちらです。
流れとは何ですか?
言うまでもないことですが、マニュアル制作者は、読者(ユーザー)が読みやすいようにそれぞれの情報を配置しなければなりません。このコラムのように、テキストブロックがはっきりしていて本文が延々と続くようなものでは、「流れ」が問題になることはあまりありません。
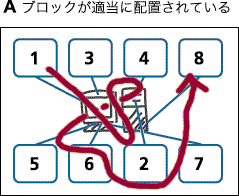
「流れ」が問題として意識されるのは、1ページまたは見開き2ページに、複数の情報を配置しなければならなくなったときです。具体的に説明した方がわかりやすいと思いますので、まずは下の例をご覧ください。

赤い矢印は、視線の動きを示しています。円滑な動きが阻害されていますね。「次に必要な」情報を探す努力をユーザーに要求している訳で、こんなレイアウトは論外と言えるでしょう。
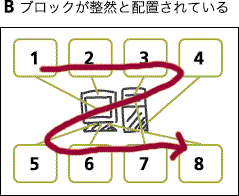
では、次の例はどうでしょうか。

これは見やすいですね。最初の例と見比べてみると、どちらがまともなレイアウトかは、一目瞭然だと思います。
流れの種類
上の例では左→右(かつ上→下)という流れでしたが、他にも時計回りや反時計回りなどが、流れの例としてあげられます。つまり、読み手(ユーザー)が自然に次の項目を読めるように要素が配置されていれば、それは「良い流れを提供している」ことになるのです。
目次の構成がいびつで、どういう順番に説明されているかわからない構成のマニュアルも困りモノですが、個々のページのなかだけでも順序のつかめないマニュアルは、さらに困りモノであると言えるでしょう。
流れだけでは読みやすくはならない
ところで、せっかく良い流れを考えても、制作者の意図をユーザーが明確に理解できなければ、情報が流れるように(笑)配置されていることをユーザーは認識しません。つまり、せっかくの制作者の意図が、無駄に終わってしまうのです。
そのためには、ユーザーに「個々の情報はこういう流れで配置されている」ことを認知させる助け船を用意する必要があります。助け船の手法としては、(今回の例のように)操作手順の説明のときに操作番号を特に大きく表示するとか、個々の要素を(ビジュアル的に)矢印でつなぐといった処理がよく見受けられます。
これらの方法を必要に応じて使い分けることで、ユーザーにとって読みやすいマニュアルを作ることができます。ただし、1冊のマニュアル中では2つくらいのルールでレイアウトすべきでしょう。このページはこういう流れ、次のページはまた別の表現手法というレイアウトは、制作者の自己満足以外の何物でもありません。
また(横組みレイアウトのものでは)次ページに情報が続くときに、右→左という形では終わらない工夫も必要です(視線を左に動かしてからページをめくらせるのは、自然な動作とは言えません)。
あくまで読みやすいマニュアルを作るための1つの手段として活用していきたいものです。
今回は、レイアウトの「流れ」について本当に基本的な部分だけ解説してみました。「取り上げた例が極端すぎて、実際のマニュアルの例としてはいただけない」と思われる方もいらっしゃるでしょうが、意外と抜けていることが多いものです。